Purpose of Color Test Pages

Source: colortest.page
Color test pages serve as crucial tools for evaluating and verifying color accuracy across various digital and print mediums. Their applications span numerous industries, ensuring consistent color reproduction and facilitating effective communication of visual information. Understanding their purpose and diverse applications is vital for professionals working with color in any capacity.Color test pages provide a standardized method for assessing the fidelity of color reproduction.
This is particularly important in industries where precise color representation is paramount, such as printing, graphic design, and photography. They allow for the identification of discrepancies between the intended colors and the actual output, enabling necessary adjustments to be made in the production process. This prevents costly reprints and ensures the final product meets the required specifications.
Types of Color Test Pages and Their Applications
Different types of color test pages cater to specific needs and applications. Some focus on specific color spaces (e.g., CMYK, RGB), while others emphasize color gradients, hue variations, or color accuracy under varying lighting conditions. The choice of color test page depends heavily on the intended application and the level of precision required. For instance, a simple page might display a series of solid color patches, while a more complex one could include gradients, color separations, and grayscale ramps.
Specialized test pages exist for evaluating the performance of specific devices or software.
Industries and Professions Utilizing Color Test Pages
Color test pages are indispensable tools across a range of industries and professions. Printing companies rely on them to ensure consistent color output across different presses and substrates. Graphic designers use them to verify the accuracy of their designs before final production. Photographers employ them to calibrate monitors and ensure accurate color representation in their images. The textile industry utilizes color test pages to check the accuracy of dyed fabrics.
Moreover, web developers employ them to test the color rendering on different devices and browsers, crucial for accessibility and user experience.
Example of an Accessible Color Test Page
A simple color test page designed with accessibility in mind would include a series of color swatches with sufficient contrast ratios. Each swatch would be paired with its corresponding text description, ensuring readability for users with visual impairments. The background color would be chosen to provide optimal contrast with the text, adhering to WCAG (Web Content Accessibility Guidelines) standards.
For example, a dark gray background might be paired with light gray text, but only if the contrast ratio meets the minimum requirements. The color swatches themselves would be chosen to represent a diverse range of hues and saturations, while maintaining sufficient contrast with the background to ensure they are easily distinguishable. The overall design would prioritize simplicity and clarity, minimizing any potential visual distractions.
This ensures that the test page itself is accessible and easy to use for all users.
Technical Aspects of Color Test Pages

Source: colortest.page
Creating effective color test pages requires a nuanced understanding of file formats, color models, and gradient generation techniques. The goal is to produce a reliable and consistent representation of color across different devices and software. This section delves into the technical considerations crucial for developing accurate and useful color test pages.
File Formats for Color Test Pages
Several file formats are suitable for creating color test pages, each with its own strengths and weaknesses. HTML, coupled with CSS, offers flexibility for dynamic content and responsive design, making it ideal for web-based test pages. PNG is a lossless raster format providing excellent color accuracy, suitable for printed or digital test charts where precise color representation is paramount.
Other formats, like SVG (for vector graphics) or PDF (for print-ready documents), can also be utilized depending on the specific application and requirements of the test page. The choice of format depends largely on the intended use and distribution method of the test page.
Color Profiles and Color Spaces
Color profiles and color spaces are fundamental to ensuring accurate color representation in color test pages. A color profile is a set of data that describes a specific color space and its characteristics. Color spaces, such as sRGB, Adobe RGB, and CMYK, define the range of colors that can be represented. For example, sRGB is a widely used standard for web displays, while Adobe RGB offers a wider gamut suitable for professional printing.
In creating a color test page, it’s essential to specify the color profile and color space to guarantee consistency and prevent color shifts when the test page is viewed or printed on different devices with varying color capabilities. Using the correct color profile ensures the colors displayed on the test page accurately reflect the intended values.
Generating Color Gradients
Several methods exist for generating color gradients within a test page, each producing different visual effects. Linear gradients transition smoothly between two or more colors along a straight line. Radial gradients transition from a central point outwards, creating a circular or elliptical effect. Conical gradients create a smooth transition between colors along a circular path. CSS provides properties like `linear-gradient`, `radial-gradient`, and `conic-gradient` for generating these effects.
The choice of gradient type depends on the specific needs of the color test. For instance, a linear gradient is suitable for testing color transitions along a spectrum, while a radial gradient might be used to simulate a light source. Furthermore, advanced techniques using JavaScript can provide even greater control and flexibility in generating complex and dynamic gradients.
Common Color Values
The following table presents the hexadecimal, RGB, and CMYK values for several common colors. Note that CMYK values are approximate, as they are dependent on the specific printing process and inks used.
| Color Name | Hexadecimal | RGB | CMYK (Approximate) |
|---|---|---|---|
| Red | #FF0000 | (255, 0, 0) | (0, 100, 100, 0) |
| Green | #00FF00 | (0, 255, 0) | (100, 0, 100, 0) |
| Blue | #0000FF | (0, 0, 255) | (100, 100, 0, 0) |
| Black | #000000 | (0, 0, 0) | (0, 0, 0, 100) |
| White | #FFFFFF | (255, 255, 255) | (0, 0, 0, 0) |
| Yellow | #FFFF00 | (255, 255, 0) | (0, 0, 100, 0) |
| Cyan | #00FFFF | (0, 255, 255) | (100, 0, 0, 0) |
| Magenta | #FF00FF | (255, 0, 255) | (0, 100, 0, 0) |
Color Accuracy and Calibration
Accurate color representation is paramount across numerous fields, impacting everything from professional graphic design and photography to everyday tasks like browsing the internet or watching videos. Inconsistent color reproduction can lead to misinterpretations, flawed decision-making, and ultimately, a subpar user experience. Maintaining accurate color is crucial for ensuring that digital content appears as intended, regardless of the device used to view it.
Sources of Color Reproduction Errors
Variations in color display across different devices stem from several factors. Monitor technology itself plays a significant role; different panel types (e.g., IPS, TN, VA) have inherent differences in color gamut and accuracy. Individual monitor variations within the same model also exist due to manufacturing tolerances. Operating system settings, graphics card drivers, and even ambient lighting conditions in the viewing environment can influence how colors are perceived.
Furthermore, the color profiles embedded within digital images can vary, leading to inconsistencies when those images are displayed on different devices with differing color spaces (e.g., sRGB, Adobe RGB). Finally, the age and condition of a monitor can also affect color accuracy; older monitors may experience color drift over time.
Monitor Calibration Procedures
Calibrating a monitor ensures consistent and accurate color reproduction. This involves adjusting the monitor’s settings to match a standardized color profile. A step-by-step guide follows:
- Acquire Calibration Tools: Invest in a colorimeter or spectrophotometer. These devices measure the actual colors displayed on your monitor and compare them to a standard. Software packages, often bundled with the hardware, guide the calibration process.
- Software Installation and Setup: Install the calibration software provided with your colorimeter. Follow the on-screen instructions to connect the device to your computer and initiate the calibration process.
- Ambient Light Control: Minimize ambient light sources that could affect the colorimeter’s readings. Ideally, calibrate in a dimly lit room with consistent lighting.
- Calibration Process: The software will guide you through a series of steps, displaying different color patches on your monitor. The colorimeter will measure the displayed colors and adjust your monitor’s settings accordingly (brightness, contrast, gamma, white point). This often involves adjusting the red, green, and blue (RGB) color channels individually.
- Profile Creation and Saving: Once the calibration is complete, the software will create a color profile (e.g., an ICC profile) specific to your monitor and operating system. Save this profile to apply it to your system.
- Profile Application: Select the newly created profile as the default for your operating system. Most operating systems allow you to choose the default color profile in display settings.
Identifying Color Inconsistencies Using Test Pages
Color test pages, containing a range of colors and grayscale patches, are invaluable for identifying inconsistencies. By displaying the same test page on multiple devices, discrepancies in color reproduction become immediately apparent. For example, a specific shade of blue might appear significantly darker or lighter on one device compared to another. Similarly, subtle variations in grayscale can highlight issues with gamma correction.
By carefully comparing the colors displayed across different screens, you can identify which device requires calibration or adjustment to match the others, or whether a particular image’s color profile needs review.
Color Perception and Visual Testing
Color test pages, while designed for objective color assessment, are ultimately interpreted by the human eye. Individual differences in color perception significantly influence how accurately a color is judged, highlighting the critical role of visual testing in validating color reproduction. Understanding these variations is paramount for creating effective and inclusive color test pages.Color perception is a complex process involving the eye’s photoreceptor cells (cones and rods), neural pathways, and the brain’s interpretation of the signals.
Variations in the number, type, and sensitivity of these photoreceptors, as well as neurological factors, lead to differences in color perception across individuals. These differences can affect the perceived hue, saturation, and lightness of a color, leading to discrepancies in how different individuals interpret a color test page.
Color Vision Deficiencies and Their Impact
Color vision deficiencies, often referred to as color blindness, are common conditions that affect an individual’s ability to distinguish certain colors. These deficiencies primarily result from variations in the cone photopigments responsible for color perception. The most prevalent types include protanopia (reduced sensitivity to red), deuteranopia (reduced sensitivity to green), and tritanopia (reduced sensitivity to blue). Individuals with these deficiencies will interpret colors on a test page differently than those with normal color vision.
For example, a color test page designed to distinguish subtle variations in shades of red and green would be difficult for someone with protanopia or deuteranopia to interpret accurately. The misinterpretation could range from subtle inaccuracies to a complete inability to differentiate the colors. The impact is especially significant in fields like graphic design, printing, and medical imaging where accurate color perception is crucial.
Designing a Color Test Page for Assessing Color Blindness
A color test page designed specifically for assessing color blindness typically incorporates Ishihara plates or similar tests. These plates consist of circles containing various colored dots arranged to form a number visible only to individuals with normal color vision. Individuals with color vision deficiencies will either see a different number or will be unable to discern a number at all.
For example, a plate might contain a circle of predominantly green dots with a number ‘5’ embedded in reddish dots. An individual with normal color vision would clearly see ‘5’, while an individual with red-green color blindness might see a different number or no number at all. The complexity of the plates can be adjusted to assess different degrees of color vision deficiency.
The design ensures that the test is both sensitive and specific, providing a reliable assessment of color vision capabilities. Such a test would not rely on subjective interpretations but rather on the ability to discriminate between specific color combinations.
Creating Accessible Color Test Pages for Visual Impairments
Creating accessible color test pages for individuals with visual impairments requires considering various aspects of design. For individuals with low vision, enlarging the size of color patches and increasing the contrast between colors is crucial for better visibility. Using a combination of colors with high luminance contrast can improve the perception of color differences, even for individuals with reduced visual acuity.
Providing alternative text descriptions of the colors tested, along with a numerical or other non-visual representation of the color values, enhances accessibility for visually impaired individuals who rely on screen readers or other assistive technologies. Furthermore, using different textures or patterns in addition to color, allows individuals with limited color vision to still participate in the testing. Consideration should be given to incorporating tactile elements for users with blindness.
Advanced Color Test Page Features

Source: printtest.page
Beyond basic color swatch displays, advanced color test pages offer interactive elements and integration capabilities that significantly enhance their utility in various applications. These features move beyond simple visual verification to provide dynamic tools for color calibration, quality control, and seamless integration within larger systems.Interactive color test pages provide a dynamic user experience, going beyond static displays. This interactivity enables users to actively manipulate color settings and immediately observe the effects, fostering a more engaging and informative testing process.
Interactive Color Test Page Functionality
Interactive color test pages often incorporate features such as sliders for adjusting hue, saturation, and brightness values. Users can manipulate these sliders in real-time, observing the changes in a designated color swatch or image. Some advanced pages might include input fields for specifying precise color codes (e.g., HEX, RGB, CMYK) allowing for fine-tuned adjustments. The immediate visual feedback facilitates rapid color calibration and comparison.
Furthermore, some interactive pages allow for side-by-side comparisons of adjusted colors against reference colors, providing a clear visual indication of color differences.
Color Test Pages in Quality Control
The integration of color test pages into quality control workflows streamlines the color accuracy verification process. In industries like printing, textile manufacturing, and digital media production, maintaining consistent color across different devices and mediums is critical. A color test page can serve as a standardized benchmark, allowing quality control personnel to compare the output of various devices against a known color profile.
Discrepancies can be readily identified and addressed, ensuring consistent color reproduction throughout the production pipeline. For example, a printing company might use a color test page to verify that the colors printed on a new batch of paper match the colors on the digital design file, ensuring consistency and reducing waste.
Dynamic Color Adjustment Test Page Example
While a fully functional, interactive color test page requires scripting (e.g., JavaScript), the underlying concept can be illustrated. Imagine a page with a central color swatch initially set to a default color (e.g., #0000FF – blue). Next to the swatch are three sliders labeled “Hue,” “Saturation,” and “Brightness.” As a user adjusts each slider, the color swatch updates in real-time, reflecting the changes in the corresponding color values.
Beneath the swatch, the current HEX, RGB, and potentially CMYK color codes are dynamically displayed, providing numerical feedback alongside the visual representation. This setup allows users to experiment with color adjustments and observe the immediate effects, facilitating precise color calibration.
Integrating a Color Test Page into a Web Application
Integrating a color test page into a larger web application involves several steps. First, the color test page itself needs to be developed, potentially using HTML, CSS, and JavaScript. This page should be designed to be modular and easily incorporated into the existing application’s structure. The integration can be achieved through various methods, including embedding the page as an iframe, including it as a component within a larger framework, or using AJAX to dynamically load and update the page content.
The key is to ensure seamless interaction between the color test page and the rest of the application, allowing data exchange and synchronization between the two. For instance, a photo editing application might incorporate a color test page to allow users to calibrate their monitor’s color settings before editing images, ensuring accurate color representation throughout the editing process.
Illustrative Examples
Color test pages serve as crucial tools for evaluating and calibrating color reproduction across various devices and platforms. Their design and interpretation are key to ensuring consistent and accurate color representation. The following examples demonstrate the practical application of color test pages in different contexts.
Printer Color Accuracy Test Page
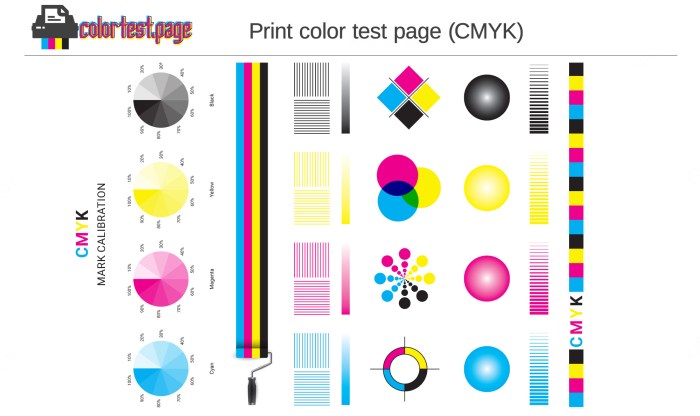
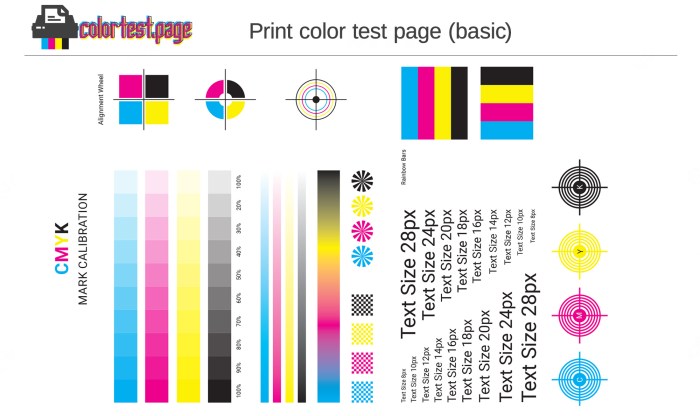
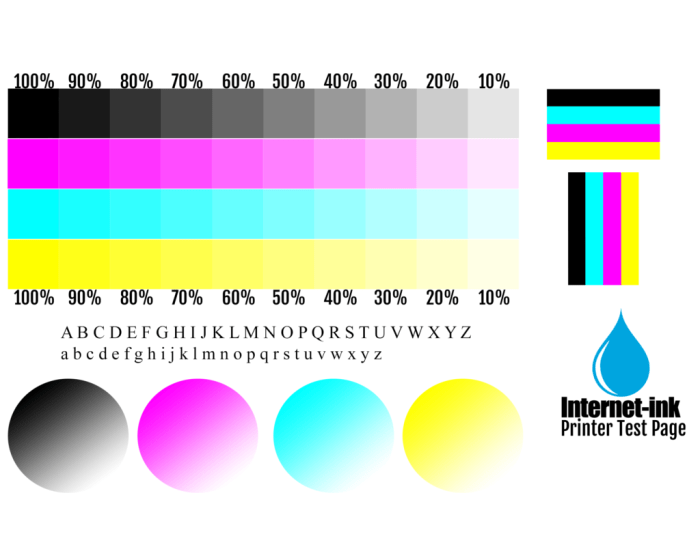
A printer color accuracy test page typically features a grid of color patches, each representing a specific color from a standardized color space like Pantone or CMYK. These patches are arranged in a systematic manner, often in rows and columns, to allow for easy comparison and assessment. The page might include various shades of each primary color (cyan, magenta, yellow, and key/black), secondary colors (green, blue, red), and tertiary colors, as well as neutral grays and skin tones.
Each patch would ideally be accompanied by a numerical code indicating its precise color definition. Expected results involve comparing the printed colors to the specified color codes. Discrepancies indicate inaccuracies in the printer’s color reproduction, potentially caused by ink imbalances, print head issues, or incorrect color profile settings. A visual deviation from the expected color is indicative of a problem requiring calibration or maintenance.
A well-designed page would also include color gradients to evaluate the printer’s ability to smoothly transition between colors, and potentially text to test sharpness and color consistency in text reproduction.
Monitor Color Gamut Assessment Test Page
A monitor color gamut assessment test page typically displays a range of colors that span the gamut of the monitor’s capabilities. This might be represented as a color wheel or a series of patches representing a wide range of hues, saturations, and brightnesses. The color range displayed should be carefully chosen to encompass a significant portion, if not all, of the sRGB or Adobe RGB color spaces, common industry standards for digital color reproduction.
The page may include patches representing colors outside these standards to visualize the monitor’s out-of-gamut capabilities. The accuracy of the displayed colors is crucial for assessment. Deviations from the standard color spaces suggest that the monitor requires calibration to improve color accuracy. The test page might also include a series of gray scales to evaluate the monitor’s grayscale tracking, assessing how accurately it represents various shades of gray.
Web Design Color Test Page
A web design color test page focuses on ensuring consistent color display across different browsers and devices. It uses a combination of color patches and text in various colors and sizes. The page should test how different browsers (Chrome, Firefox, Safari, Edge) and devices (desktops, laptops, tablets, smartphones) render the same colors. This often involves the use of hexadecimal color codes (#RRGGBB) or color names (e.g., “red”, “blue”) within the page’s CSS.
The expected result is consistent color reproduction across platforms. Inconsistencies point to potential browser-specific rendering issues or the need for browser-specific CSS adjustments to ensure consistent visual representation. The page might also include images with specific colors to test the handling of embedded color information in different file formats (e.g., JPEG, PNG). The layout would be designed to provide a clear comparison of the color rendition across different browser and device combinations.
Popular Questions: Color Test Page
What are the limitations of using a color test page?
Color test pages provide a snapshot of color reproduction at a specific time and under specific conditions. Environmental factors (lighting, ambient temperature) and device variations can influence results. They don’t account for all possible viewing conditions or individual variations in perception.
Can I create a color test page using free software?
Yes, several free and open-source software options (like GIMP or Inkscape) allow you to create color test pages. You can also use HTML, CSS, and basic coding knowledge to generate a simple test page.
How often should I calibrate my monitor using a color test page?
The frequency of monitor calibration depends on usage and the stability of your environment. Regular calibration, at least monthly or when you notice color inconsistencies, is recommended for optimal accuracy.
Are there online tools for creating color test pages?
While many online tools offer color palettes and selectors, dedicated online tools specifically for creating customizable color test pages are less common. However, you can easily generate basic test pages using online HTML editors.